Track events
Besides pageviews, Umami is also able to track events that occur on your website. There are two ways to record events in Umami, using the data attributes property or using JavaScript.
Using data attributes
To enable events, simply add a special data property to the element you want to track.
For example, you might have a button with the following code:
<button id="signup-button">Sign up</button>Add a data property with the following format:
data-umami-event="{event-name}"
So your button element would now look like this:
<button id="signup-button" data-umami-event="Signup button">Sign up</button>When the user clicks on this button, Umami will record an event named Signup button.
You can optionally pass along event_data with the data-umami-event-* annotation.
data-umami-event="Signup button"
data-umami-event-email="bob@aol.com"
data-umami-event-id="123"
The additional properties will result in { email: 'bob@aol.com', id: '123' } being recorded with the Signup button name.
Event data cannot be sent without an event name.
All event data will be saved as a string using this method. If you want to save event data as numeric, dates, booleans, etc. use the JavaScript method below.
Using JavaScript
You can also record events manually using the window.umami object. To accomplish the same thing as the above
data-* method, you can do:
const button = document.getElementById('signup-button');
button.onclick = () => umami.track('Signup button');In this case, Umami will record an event named Signup button.
If you want to record dynamic data, see Tracker functions.
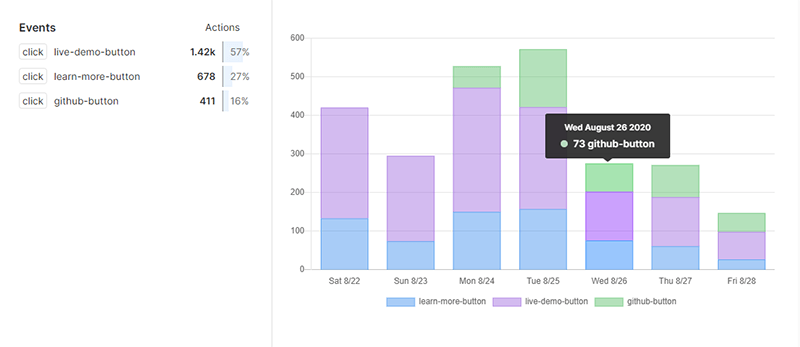
View events
Once your events are recorded, they will be available on your website Details page.